You may come across situations where you need to add custom styles (css) to edit text inside your content editor web part. To enable custom styles to you web part, open your master CSS file used for your site and add an entry that follows the naming convention of
.ms-rteCustom-xxxx
where xxxx is the custom name of your style.
Note: When you add custom style entries to your CSS file, the content editor will override the existing styles (ArticleByLine,ArticleHeadline,ArticleTitle) and only show the custom styles you had created.
.ms-rteCustom-SampleTitleByTK
{
font-weight: bold;
font-family: Arial;
font-size: 14pt;
color: #8F2031;
text-transform: capitalize;
}
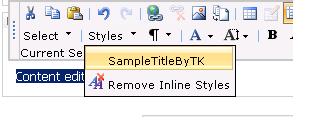
Once this link is added, you will see the option available in your content editor web part as shown below