What is reactive extensions and how is it used in Angular 2?
Category: Other
SAP and Oracle Connectivity using Nintex Forms and Workflows – Nintex InspireX
My session will be hands on demo using Nintex Forms and Workflows to connect to SAP and Oracle. You will get to watch & listen to real case studies and demos of integrating SAP & Oracle data with SharePoint using Nintex forms and workflows. Check out the session details at
Best Intranet Award Worldwide
Privileged to announce that I got an opportunity to lead a talented technical team that won the Nielsen Norman Group Best Intranet Award 2016 Worldwide.
“ACS worked to consolidate a set of sites built on outdated technology, with the goal of increasing engagement and encouraging collaboration,” said usability expert Jakob Nielsen, principal of Nielsen Norman Group. “The team created a site with a strong structure, inclusive resource library and many opportunities for employees and volunteers alike to learn, share and communicate.”
One of the biggest complaints about ACS’s previous system of siloed intranets was how difficult it was to find documents and information. Neudesic incorporated this and other user feedback into a mobile-responsive “search first” experience that leverages SharePoint 2013 Enterprise search capabilities to drive the site’s ultimate goal of increasing adoption.
“From identifying user personas to defining strategy and IA to designing and testing prototypes, it took a well-coordinated team effort to deliver the best possible experience for ACS users,” said Sathish TK, Neudesic Senior Solution Partner, Portals & Collaboration. “This recognition by Nielsen Norman is testament to the validity of our mobile first, user-centric approach to intranet design.”
A post-launch survey revealed that 71% of ACS staff visit Society Source every day to learn the latest cancer and organizational news and connect to resources, tools and people to help them perform their jobs. The new intranet is now the “most useful” of the eight channels ACS uses for internal communications.
“Society Source helps us create a single, aligned organization, presenting the opportunity for revamped governance and security policy – with well-defined roles and responsibilities – that extends across multiple platforms, such as hardware, software, internet browsers, mobile devices, etc.,” said Amy Hadsock, Senior Director, New Channels, ACS.
Visit Society Source for more information on the design and functionality of ACS’s award-winning intranet.
Journey into Big Data for Developers
I have been asked numerous times on how a developer can get into Big Data development space. Although there is not a single right answer, I have laid out the approach you can consider taking. Depending on when you read this post, many Big Data players are moving towards developing solutions that are very easy to use by developers using SQL like languages.
MongoDB with Node.js + AngularJS
Presenting at Atlanta code camp on Oct 11, 2014 — Node.js + Express + Jade + AngularJS with MongoDB as the backend. Check it out at
Building Single Page Applications (SPA) with AngularJS and SharePoint 2013 – Part III
In Part 1 , and Part 2 of the series, we walked through setting up of project and App.js respectively. In this concluding post, we will look at how the html files are coded.
Failing to copy index files from crawl component. Access is Denied Error
My SharePoint 2010 Farm has 2 WFEs and 1 APP server. The APP server was hosting Service application and the index and crawl components split between web front ends.
I encountered the following error
catalog Main: failing to copy index files from crawl component 4 for <x> minutes. Access is denied
So, digging further did not result in finding any suitable fixes.
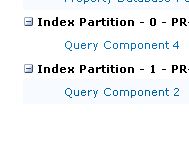
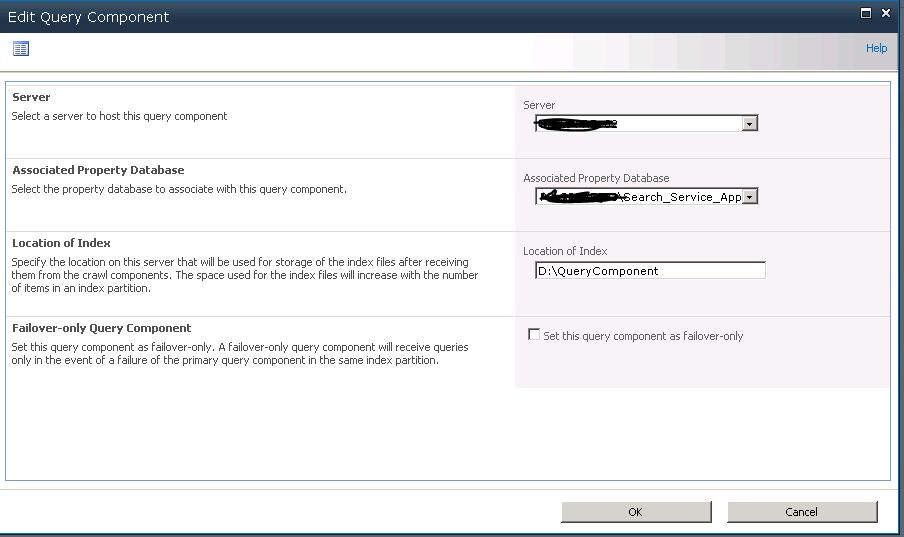
So, I created a new query component folder, mapped the new folder to the Query component and removed the old folder reference.
Navigate to Search Administration (Manage service applications – Select Search Service Application). Modify Topology – Pick the query component causing the issue and edit properties
Try the above approach and if still does not work, do an index reset (watch out… if you are indexing a lot of content… this may take a long time to index the content back again) along with a new folder mapping. I did not have to delete the Query component and re-create it.
Happy Searching!
Invoke SharePoint 2010 PowerShell cmdlets from VS 2010
Here is the code snippet that would invoke SharePoint 2010 Powershell cmdlets from VS 2010
1: private void invokeSPCmdlet()
2: {
3: // create runspace configuration
4: RunspaceConfiguration config = RunspaceConfiguration.Create();
5:
6: // PSSnapIn exception object
7: PSSnapInException Ex = null;
8:
9: try
10: {
11: //add Microsoft SharePoint PowerShell SnapIn
12: PSSnapInInfo pssnap = config.AddPSSnapIn("Microsoft.SharePoint.PowerShell", out Ex);
13:
14: //create powershell runspace
15: Runspace cmdlet = RunspaceFactory.CreateRunspace(config);
16:
17: cmdlet.Open();
18:
19: RunspaceInvoke scriptInvoker = new RunspaceInvoke(cmdlet);
20:
21: // set powershell execution policy to unrestricted
22: scriptInvoker.Invoke("Set-ExecutionPolicy Unrestricted");
23:
24: // create a pipeline and load it with command object
25: Pipeline pipeline = cmdlet.CreatePipeline();
26:
27: Command cmd = new Command("Get-SPSite"); // Using Get-SPFarm powershell command
28: pipeline.Commands.Add(cmd);
29:
30:
31: pipeline.Commands.Add("Out-String"); // this will format the output
32: IEnumerable<PSObject> output = pipeline.Invoke();
33:
34: pipeline.Stop();
35: cmdlet.Close();
36:
37: // process each object in the output and append to stringbuilder
38: StringBuilder results = new StringBuilder();
39: foreach (PSObject obj in output)
40: {
41: results.AppendLine(obj.ToString());
42: }
43: //set the output to a multi-line text box
44: textBox1.Text = results.ToString();
45: }
46: catch (Exception exError)
47: {
48: MessageBox.Show(exError.Message.ToString());
49: }
50: }
51:
You have to reference System.Management.Automation and include the following statements
using System.Management.Automation;
using System.Management.Automation.Runspaces;
There are various ways to invoke SP 2010 cmdlets, but the code snippet shows using RunspaceConfiguration to achieve this. On pasting the method into a standard windows form with a command button and text box, this is what the output would look like
The code snippet calls the “Get-SPSite” cmdlet from SharePoint Windows PowerShell.
Gotchas:
- Make sure you are targeting Framework 3.5 in VS 2010
- Platform target is set to x64
I have used a simple text box to show results. There are many possibilities like feeding results to SilverLight (or) Visio Services…
Hope you find this useful!