In Part 1 of the series, we walked through the initial steps of setting up the project and adding all related files. Now, let us focus on the App.js file (remember this is just for demo purpose, you would never want to put all your controller code in one single file, separate them based on the controllers)
Author: TK
Building Single Page Applications (SPA) with AngularJS and SharePoint 2013 – Part I
This is Part 1 of Building Single Page Applications (SPA) with AngularJS ad SharePoint 2013. We will stick with the main moving parts of building SPA with SP 2013 and AngularJS. Assumption here is that you have played a little with AngularJS before.
<img src=”../images/ajax_loader.gif” alt=”Loading…” title=”Loading..” style=”height: 50px;” />
Consume SharePoint 2013 REST API using AngularJS
The code below shows you how to invoke a SharePoint 2013 REST API. Understand this code is listed just for you to understand how to invoke REST API. In the real world, you would want to separate the script file into its own .js file. Recommended practice is to have an individual file for each controller. Also, http service is asynchronous here, so should always have on success and on failure events.
I have a list called Customers in SP 2013, so the REST API call would look something like this:
http://webapp/_api/web/lists/getByTitle(‘Customers’)/items?$select=CustomerID1,CustomerName,CustomerAddress,CustomerState,CustomerCountry
Also, to note is that I am getting back the REST API output as JSON, with the following statement: application/json; odata=verbose
If you examine JSON output from SP, the informatio you need resides within the details structure, so that is the reason you see that I am storing my customer data by accessing <dataoutputfromJSON>.d.details
Here is the complete HTML file to access SharePoint 2013 list via REST API using AngularJS
<html ng-app=”tkCustomerApp”>
<head>
<title>SharePoint REST API Call </title>
<script src=”scripts/angular.js”></script>
<script>
var tkCustomerApp= angular.module(‘tkCustomerApp’, []);
tkCustomerApp.controller(‘CustomerCtrl’, function ($scope, $http){
$http({headers: { “Accept”: “application/json; odata=verbose” }, method: ‘GET’, url:”http://tksp15:90/_api/web/lists/getByTitle(‘Customers’)/items?$select=CustomerID1,CustomerName,CustomerAddress,CustomerState,CustomerCountry”})
.success(function(data) {
$scope.customers = data.d.results;
});
});
</script>
</head>
<body ng-controller=”CustomerCtrl”>
<div> Search:<input ng-model=”query” type=”text”/> </div>
<br />
<table>
<tr>
<th>Customer ID</th>
<th>Customer Name</th>
<th>Customer Address</th>
<th>Customer State</th>
<th>Customer Country</th>
</tr>
<tr ng-repeat=”cust in customers | filter:query”>
<td>{{cust.CustomerID1}}</td>
<td>{{cust.CustomerName}}</td>
<td>{{cust.CustomerAddress}}</td>
<td>{{cust.CustomerState}}</td>
<td>{{cust.CustomerCountry}}</td>
</tr>
</table>
</body>
</html>
Integrate SAP Business Data into SharePoint 2013
My second topic for Atlanta SharePoint Saturday — Integrate SAP Business Data into SharePoint 2013
Displaying relevant SAP data in SharePoint is often asked requirement in many companies. In this session, we will explore the solution of using ERPConnect Services that will serve as the integration component between SharePoint and SAP. BCS Connector model is used to connect SharePoint lists with SAP objects/tables.
We will see a real world implementation of exposing SAP data in SharePoint. If you are not familiar with SAP objects, we will go through a quick introduction so you understand how SAP exposes data and how you can consume it in SharePoint. The demo will showcase a real time integration of SharePoint and SAP.
Using AngularJS with SharePoint 2013 – Build Single Page Applications (SPA)
This will be first of 2 presentations at Atlanta SharePoint Saturday on June 21, 2014.
Using AngularJS with SharePoint 2013 – Build Single Page Applications (SPA)
MVC/MVVM frameworks attempts to separate the UI development from the behavior and business logic of an application. SPAs – Single Page Application offers fluid UX and responsiveness for Web applications. In this session, I will show you how to use a MVC/MVVM framework like AngularJS and build SharePoint based SPAs.
Objectives:
1. Learn how to get started with AngularJS
2. Learn how to leverage the SharePoint 2013 REST APIs with AngularJS
3. Build a single page application (SPA) in SharePoint 2013 using AngularJS
SQL Server 2012 Analysis Service (Tabular model) 1103 error
Encountered errors when executing any of these steps:
1) Restoring analysis tabular model database resulted in incompatible settings error (SQL Server 2012 installed using SP1 slipstreamed)
2) Trying to deploy the tabular model via Visual studio also failed with 1103 version compatibility error
3) Running XMLA file also failed
1103 is not a valid value for this element.
An error occurred while parsing the ‘ddl200:CompatibilityLevel’ element at line 18, column 71 (‘http://schemas.microsoft.com/analysisservices/2010/engine/200’ namespace) under Envelope/Body/Execute/Command/Create/ObjectDefinition/Database/CompatibilityLevel.
Don’t waste your time troubleshooting this. When you connect to Analysis service using SQL Management Studio, you should see the version number 11.0.3000.0 If you don’t, although you used the SQL Server 2012 SP1 media, somehow the SP1 did not get applied to Analysis service. In my case, I had configured database engine and Analysis service multi-dimensional in my first round. Later on, I had installed the Analysis service Tabular model.
Resolution: Re-apply SP1. When you re-apply SQL Server is smart enough to recognize the fact that SP1 is already installed for the database engine and multi-dimensional model and it will only highlight the tabular model. Leave the default setting on and you should be back in business.
SharePoint 2013 BI – Actionable Analytics
My session at GR8 conference. Filled with real world demos… Attend if you can…
http://www.gr8technologyconferences.com/Pages/Conference/?ConfId=3&Content=Sessions
This session focuses on Microsoft BI technologies and its abilities to make advanced analytics easy to use, accessible, insightful, and actionable, all while helping clients increase organizational performance. We will show you how mobile devices access data while supporting business decision-making. We’ll show you why the combination of Microsoft Office 2013, SharePoint Server 2013 and SQL Server 2012 are an excellent solution for creating self-service analytics, dashboards, scorecards, KPIs, pivots, data exploration and discovery, collaborative report galleries, cloud data mashups, and even advanced analytics with data mining.
SharePoint 2013 Migration – Seminar
Check out my SharePoint 2013 Migration session on Feb 7, 2013. Event location: MTC, New York.
Session details
• Create a smart SharePoint migration plan
• Mobilize your SharePoint platform
• Move your SharePoint content directly from 2007 to 2013
• Empower your IT staff with superior data governance
• Improve content management with enhanced search options
• Connect your team with SharePoint’s new social features
Event Registration: https://clicktoattend.microsoft.com/en-us/Pages/EventDetails/?EventID=163993
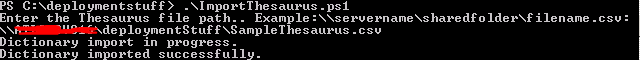
SharePoint 2013 Thesaurus Import
Thesaurus Import is via PowerShell in SharePoint 2013. Synonyms are defined in the CSV file and imported.
Sample powershell script…
$filePath = Read-Host ‘Enter FILE path.. Ex:\\server\sharedfolder\filename.csv’
if ($filePath)
{
$searchApp = Get-SPEnterpriseSearchServiceApplication
Import-SPEnterpriseSearchThesaurus -SearchApplication $searchApp -Filename $filePath
}
Let us say, you import over a file, that is not valid — You will still see this message. The issue is your Synonyms will not work. Check the csv file to make sure all entries are present and in proper format.
Technet Link: http://technet.microsoft.com/en-us/library/jj219797/
SharePoint 2013 installation error – Windows AppFabric 1.1 Pre-requisite Installer 1603 error
I was in the process of installing SharePoint 2013 Pre-requisites and the installer kept failing during AppFabric 1.1 installation.
Tried the installation manually (off-line) mode as well as on-line mode with the same experience. Checked all the KB patches but nothing fixed the issue.
So, if your issue is not related to PSModulePath (path pointed towards Powershell – you will find a couple of posts if you Bing/Google), then this may solve your issue.
Pre-requisite installer failed with the following error
2012-08-16 14:48:08 – Last return code (0X643=1603)
2012-08-16 14:48:08 – Error: The tool was unable to install Windows Server AppFabric.
2012-08-16 14:48:08 – Last return code (0X643=1603)
Review your application log & custom actions log. It is usually found on the temp folder..
C:\Users\username\appdata\Local\temp
Customs log would be named something like this “AppServerSetup1_1_CustomActions(datetime).log” I found these entries in my log
Executing action : Microsoft.ApplicationServer.InstallHelper.SQMTaskInstallAction
SQMTaskInstall areguments – /create /tn “\Microsoft\Windows\AppFabric\Customer Experience Improvement Program\Consolidator” /xml “C:\Program Files\AppFabric 1.1 for Windows Server\Consolidator.xml”
Error: ERROR: The network address is invalid.
After decent amount of time spent on log reviews, I was able to identify the problem…
So, what happens is AppFabric installation proceeds through each step and on some steps it will invoke schtasks.exe to finish the task. In my case, it Task Scheduler service was disabled, so it failed half way through. In corporate setup, Task Scheduler service may be disabled because of Active Directory Group Policy (GPO). The recommended path is to reach out to your IT team and have them turn on the service.
On your local VM, you can hack your way out by making this registry change
[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\Schedule] Change the following value
“Start”=dword:00000004 (Disabled) To
“Start”=dword:00000002 (Automatic)
If the service is still not enabled, reboot the machine.
Once this step is complete and Task Scheduler service is running, SharePoint 2013 pre-reqs installer will successfully complete the AppFabric 1.1 installation.
Happy Troubleshooting!!!